
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
Less 等代码无法直接在浏览器中执行,最终还是需要编译成 CSS 或 JS 。它们语法很棒,但是它们的编译方式却不够灵活。官方基本上都是只提供命令行的方式进行文件编译, less 还可以在页面中嵌入一个 less.js 进行在线编译,但这种方法实在是不靠谱。所以大家都喜欢使用图形界面工具来进行编译工作,高效快捷。在 koala 开发之前已经有一些工具了,比如 winLess 、 simpless 等,功能都比较单一,且只支持 less 。 还有一些同学折腾编辑器 sublime text 等,但目前还没有一个很完美的方案。还好,现在有了Koala。
功能特性:
多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
软件特色
能在不改变图片分辨率且尽量不损耗清晰度的前提下让图片文件体积变得更小,以便在网络中传输得以加快
使用方法
把要压缩的图片拖入软件框中
点击优化,等待压缩
实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。 如果图片较多,分几次压缩,可以点击清除上次优化信息
编译选项:可以设置各个语言的编译选项。
代码压缩:Less & Sass支持编译后自动代码压缩.
错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
安装说明:
Sass编译功能需要系统已经安装好ruby。需要ruby环境支持,下载ruby安装包程序。
如何使用:
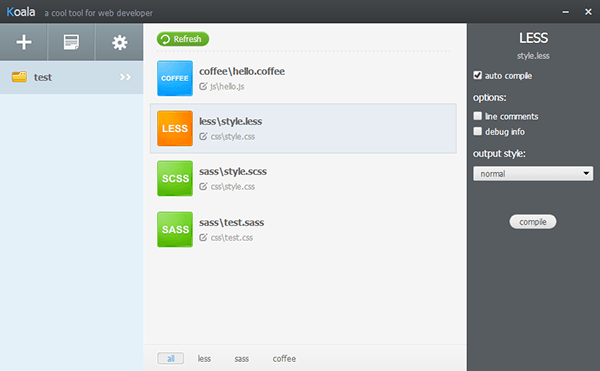
- 第一步:把目录拖进窗口,或者点击左上角加号图标,选择需要编译的目录。添加后,右键目录元素支持更多操作。
- 第二步:在编辑器中编写代码。
- 第三步:完成!文件保存后,koala会在后台进行编译。
如何切换中文/英文界面?
Koala当前支持两种语言。在设置面板中选择语言选项,将在程序重启后生效。
如何在Koala中开启调试信息参数:
点击文件元素,在右侧展开的面板中勾选debug info选项。

0